Once I began my small enterprise weblog in WordPress I made a expensive mistake. I didn’t have a media package web page. Each time sponsors requested for my website’s data, I spent hours gathering stats and particulars to ship by electronic mail.
I solved this downside by making a devoted media package web page. Now, as a substitute of typing out the identical data repeatedly, I direct potential companions to a single, professional-looking web page.
A media package web page is solely a devoted part of your web site that accommodates all of your essential enterprise data, media property, and statistics in a single place.
On this information, I’ll present you easy methods to create your individual media package web page in WordPress. I lower than half-hour, you’ll have knowledgeable web page that exhibits potential companions why they need to work with you.
Steps to Create a Media Package Web page:
Why Do You Want a Media Package Web page?
Your media package web page is loads like your small business’s on-line resume. It’s a single web page in your WordPress website the place you share essential particulars about your small business with individuals who wish to work with you.
When somebody needs to jot down about you or purchase promoting area, they want particular data. As a substitute of sending these particulars by means of electronic mail, you possibly can level them to your media package web page. This protects you time and makes your small business look extra skilled.
Your media package ought to inform guests about your small business, present them your brand and pictures, and share your web site’s statistics (like how many individuals go to your website every month).

Find out how to Construct a Media Package Web page (With out Coding)
Whereas WordPress’s block editor permits you to create fundamental pages, it has some limitations when constructing a media package. I discovered that arranging components like obtain buttons, statistics, and speak to varieties will be difficult with simply the default blocks. You usually find yourself with a web page that appears too easy or unprofessional.

That’s why I exploit SeedProd to construct media package and press pages. It’s a preferred WordPress web page builder that makes creating professional-looking pages a lot simpler. You don’t want any coding information, and also you get entry to pre-made sections to rapidly construct out any web page.
SeedProd contains options which can be excellent for media kits:
- Prepared-to-use templates that prevent time
- Blocks for displaying statistics and numbers
- Buttons for downloading your logos and pictures
- Contact type blocks that look skilled
- Cellular-friendly designs that work on all gadgets
The very best half is, you possibly can construct your whole web page by pointing and clicking. Once I switched from the block editor to SeedProd, I lower my web page creation time in half and ended up with a a lot better-looking consequence.
Step 1. Set up and Activate SeedProd
First, you’ll have to get your copy of SeedProd Professional from the official web site. Whereas SeedProd has a free model, the Professional model provides you entry to extra templates and options that may assist create knowledgeable media package.
If you happen to need assistance putting in plugins, see our information on easy methods to set up SeedProd.
When you’ve put in and activated the plugin, you’ll see a brand new menu merchandise in your WordPress dashboard referred to as “SeedProd.” Click on it to start organising the plugin.

The setup course of is fast. Simply enter your license key out of your SeedProd buy electronic mail, and also you’re prepared to start out constructing your media package web page.
Step 2. Select a Media Package Web page Template
Now that SeedProd is put in, let’s decide a template to your web page. To get began, go to SeedProd » Touchdown Pages in your WordPress dashboard and click on “Add New Touchdown Web page.”

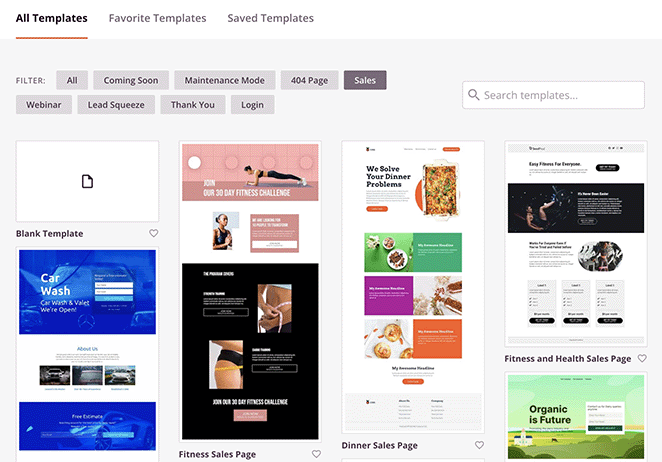
When the touchdown web page template library opens, you’ll see totally different classes of templates. Look by means of the “Gross sales” or “Webinar” templates, since these work effectively for media kits.
These templates already embody sections for essential data and downloadable content material.

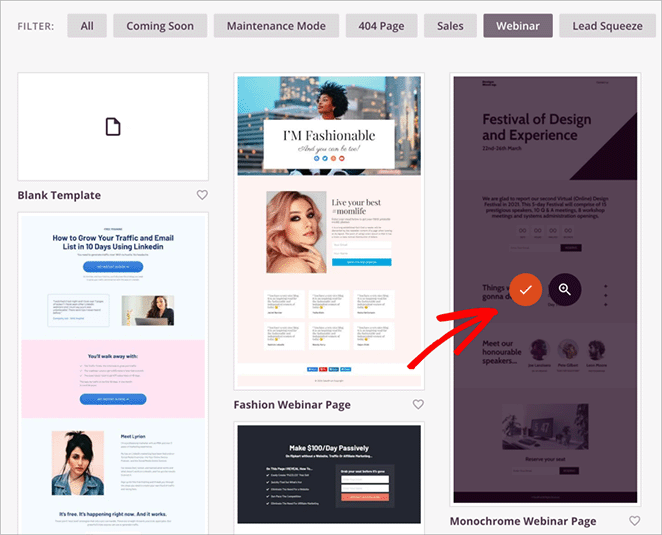
To preview a template, hover over it and click on the magnifying glass icon. If you discover one you want, click on the checkmark to pick it.

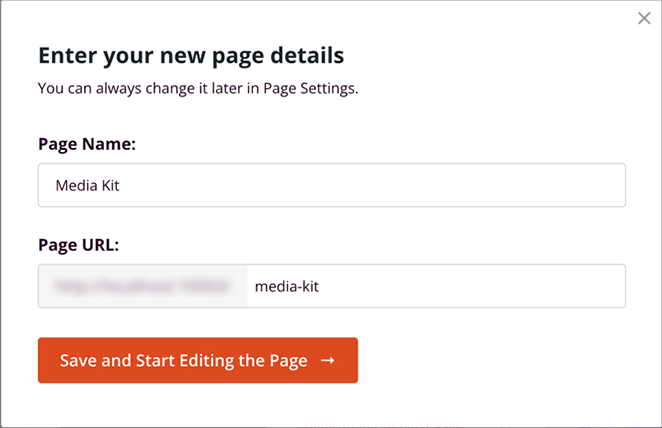
Subsequent, you’ll want to call your web page and select its URL. I like to recommend utilizing one thing easy and clear like “Media Package” or “Press Package” so guests can simply discover it.

✏️ Be aware
Don’t fear if the template isn’t precisely what you need. Within the subsequent step, I’ll present you easy methods to customise each a part of it to match your wants.
Step 3. Customise Your Media Package Web page
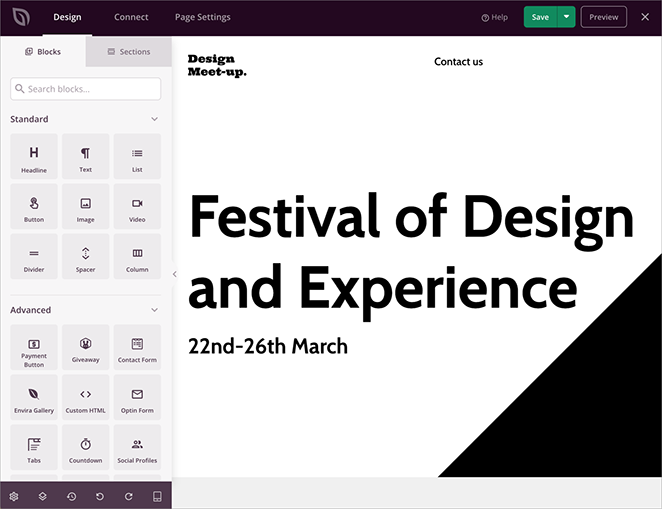
If you open SeedProd’s web page builder, you’ll see your template preview on the fitting and your constructing instruments on the left. The interface makes it simple to construct your web page part by part.

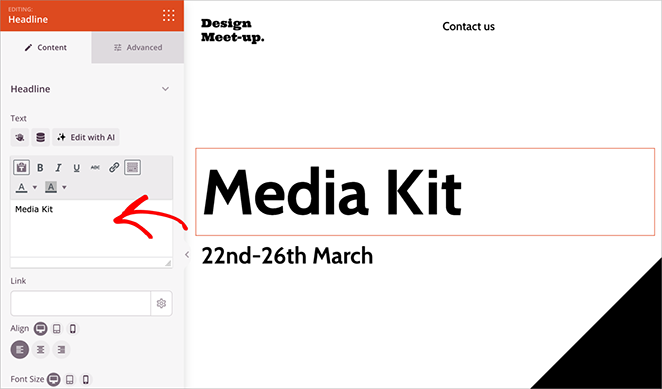
Begin by customizing the template’s present content material. Click on any ingredient in your web page to open its settings within the left panel.
Right here you possibly can change textual content, replace photos, and alter the styling to match your model.

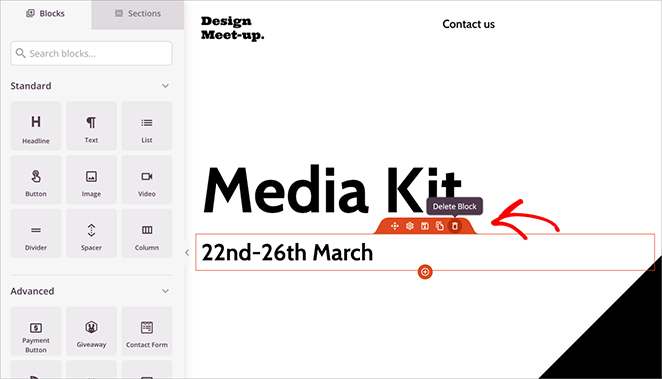
You can even take away elements of the template you don’t want. Simply hover over a component and click on the garbage can icon.

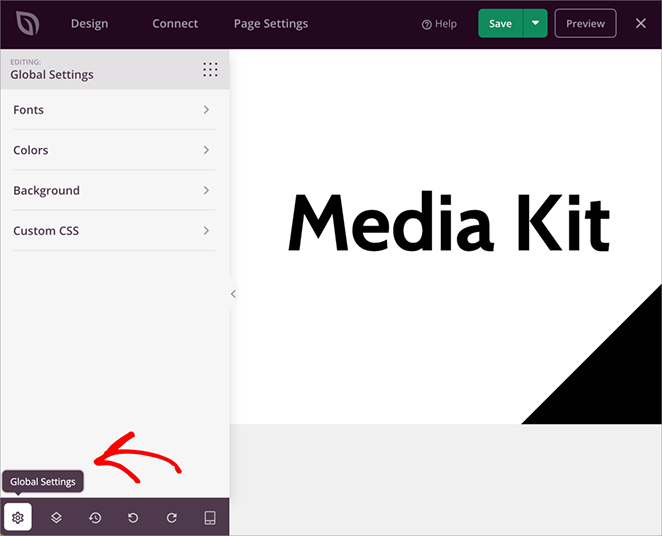
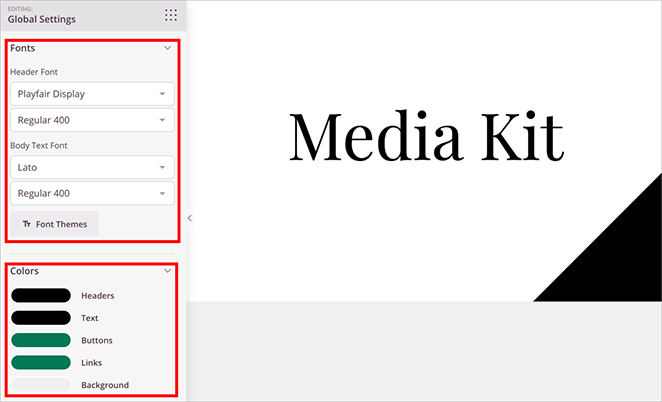
To make page-wide design modifications, click on the gear icon within the bottom-left nook to open International Settings.

That is the place you possibly can set your model colours and fonts as soon as, saving you time from updating every ingredient individually.

Step 4. Add Important Media Package Parts
Now, let’s add all of the essential sections your media package wants. I’ll present you easy methods to construct every part utilizing SeedProd’s blocks and options.
Firm Overview/Mission Assertion
Begin along with your Firm Overview part on the prime of the web page. Add a hero part along with your firm’s mission assertion, adopted by key details about your small business.
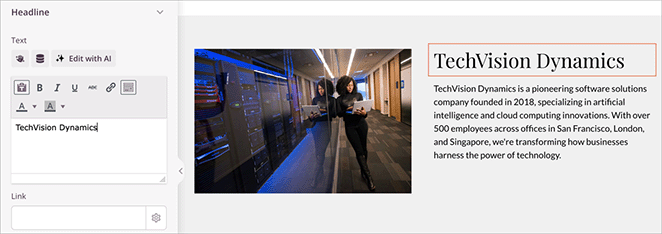
To create this part, drag a Heading block to your web page to your firm identify.

Beneath that, add a Textual content block to your mission assertion. I wish to hold this to 2-3 sentences that designate what makes your small business distinctive.
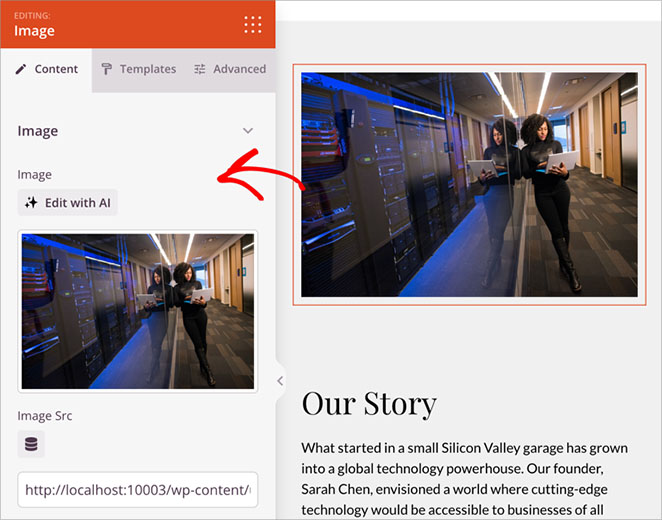
So as to add a picture, drag an Picture block to your web page. Click on the picture placeholder to open the WordPress media library, the place you possibly can add a brand new picture or choose an present one.

You may alter the picture measurement and alignment utilizing the settings panel on the left.
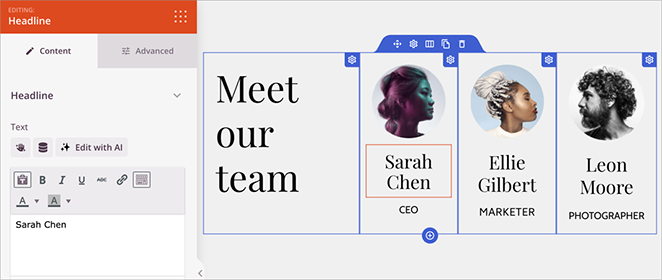
Subsequent, let’s arrange the group part. My template already features a audio system part, which works completely for group members.
Simply click on every picture to add new pictures, and replace the textual content blocks along with your group members’ names and roles.

✏️ Be aware
In case your template doesn’t have a audio system part, you should use the Crew Members block as a substitute. It’s designed particularly for displaying group data.
Statistics and Model Property
Now, let’s add your statistics and model property. I like to recommend beginning along with your web site metrics since these are what potential companions usually search for first.
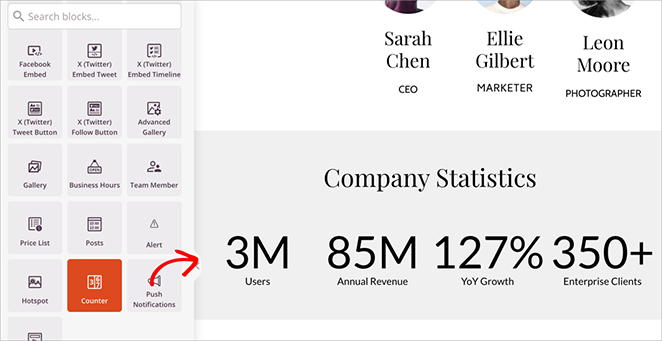
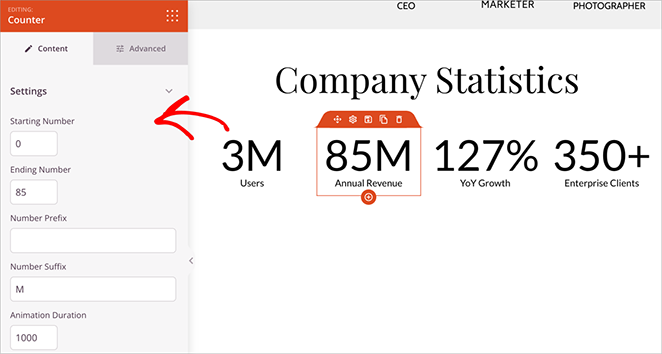
In your statistics part, drag a Columns block to your web page and set it to 4 columns. In every column, add a Counter block.

Set every Counter block to point out your key metrics, like “50K Month-to-month Guests” or “100K Electronic mail Subscribers.”

The Counter block routinely animates the numbers when guests scroll to this part, making your statistics extra eye-catching.
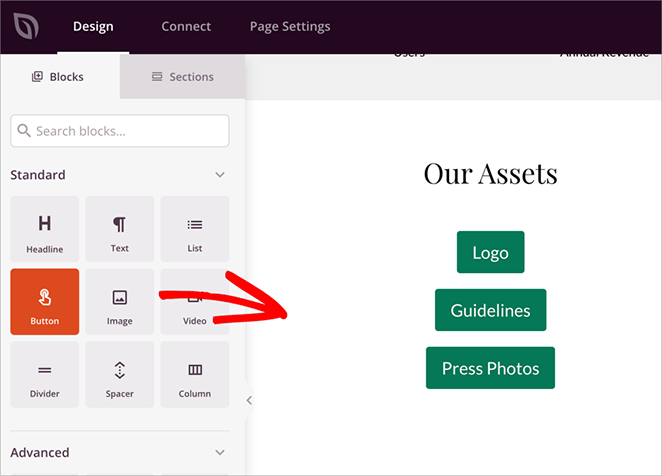
In your model property part, create a devoted space for downloadable information. Right here, add a Heading block titled “Model Property” or “Media Sources.”

Beneath this, add buttons for every downloadable merchandise, resembling:
- Firm Brand (PNG)
- Firm Brand (SVG)
- Model Tips (PDF)
- Press Images (ZIP)
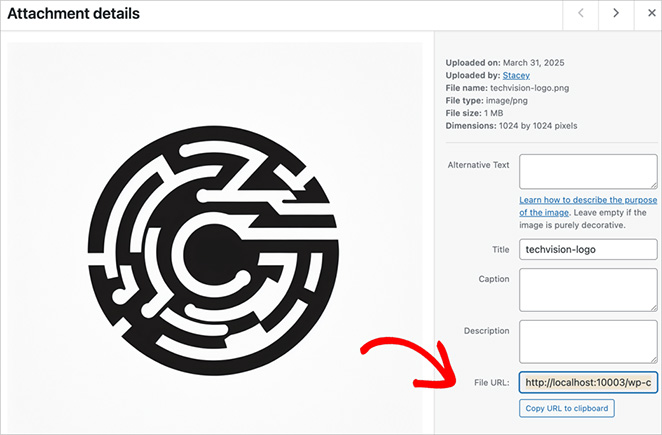
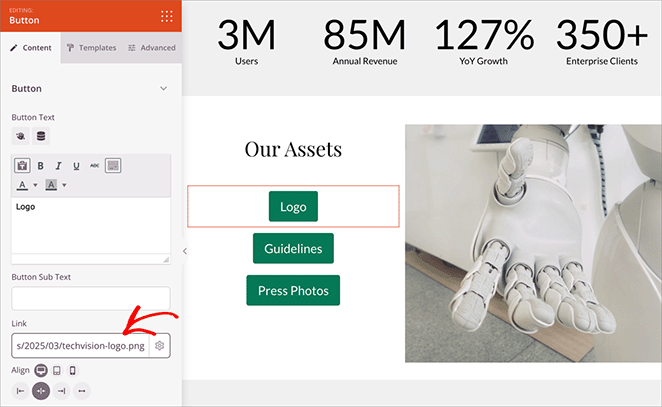
So as to add obtain hyperlinks to your buttons, first add your information to the WordPress Media Library. Then, click on on it to view its particulars.

Copy the File URL from the fitting panel.
Then, return to your SeedProd editor, click on the Button block, and paste the URL into the Hyperlink subject.

Promoting and Contact
The ultimate sections of your media package ought to embody your promoting choices and a method for individuals to contact you.
In your promoting part, begin with a Heading block titled “Promoting & Partnerships.”
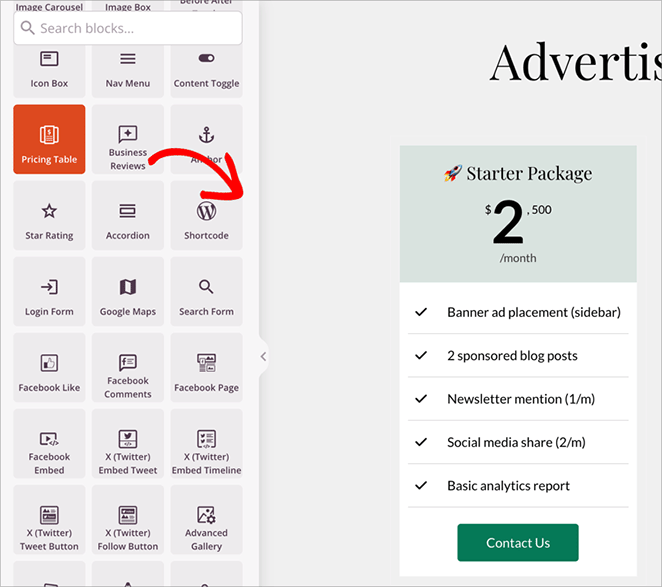
Then, add a column block and drag over the Pricing Desk block to show your totally different partnership choices.

This block is ideal for media kits as a result of it permits you to clearly present:
- Totally different promoting packages
- What’s included in every choice
- Pricing particulars
- Customized call-to-action buttons
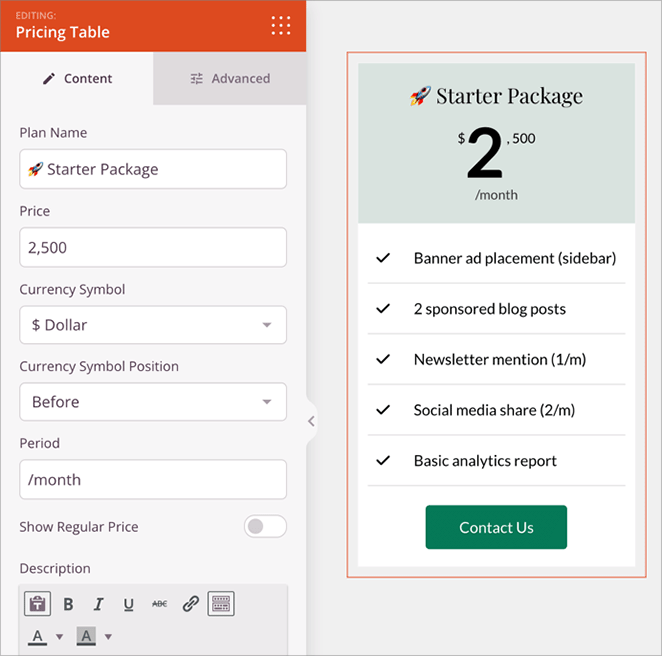
The Pricing Desk block comes with a number of choices you possibly can simply customise.

Simply click on the block to alter the bundle names, options, costs, and button textual content to match your choices. For extra particulars, see my information on easy methods to add a pricing desk to WordPress.
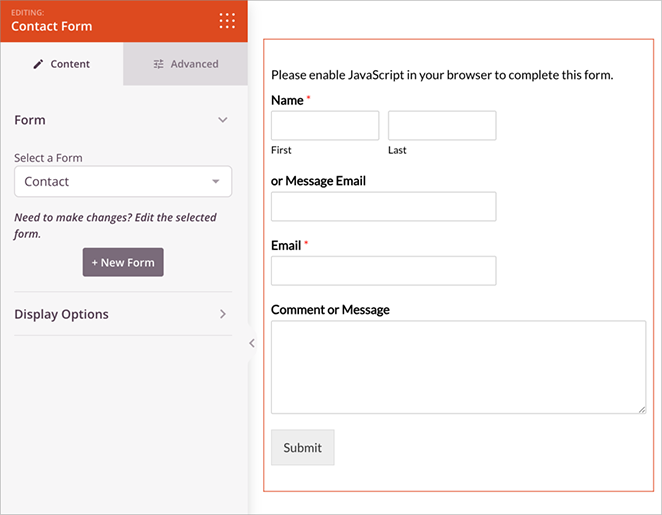
Subsequent, let’s add a contact type. SeedProd works seamlessly with WPForms, my favourite WordPress type plugin.
Drag the Contact Kind block to your web page and choose one among your present varieties.

If you happen to haven’t created a type but, see our information on easy methods to create a contact type with WPForms.
Step 5. Publish Your Media Package Web page
Earlier than publishing your web page, let’s make certain all the pieces seems excellent on all gadgets.
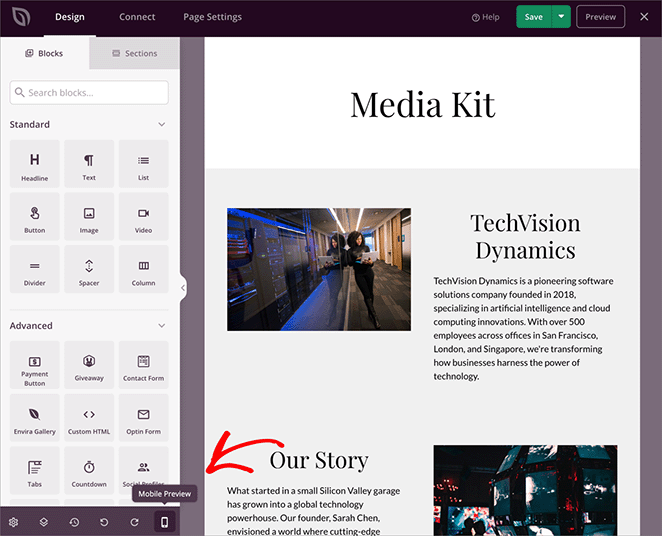
Click on the cell preview icon on the backside of your display screen to see how your media package seems on telephones and tablets. Generally components that look nice on desktop want adjusting for smaller screens.

You may make mobile-specific modifications proper within the preview mode.
Right here’s my ultimate guidelines earlier than publishing:
- All photos are loading appropriately
- Obtain buttons work and hyperlink to the fitting information
- Contact type is working
- Counter animations show correctly
- Pricing tables are simple to learn
- Textual content is free from spelling errors
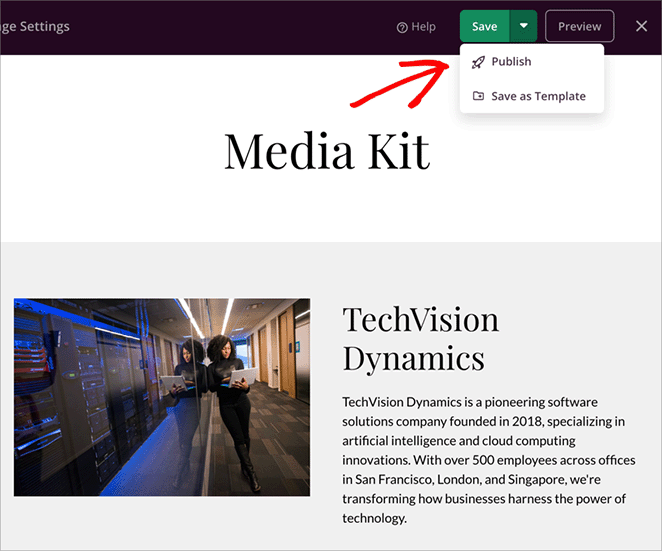
When all the pieces seems good, click on the inexperienced save button within the prime proper nook. Then click on the arrow subsequent to it and choose ‘Publish’ to make your web page stay.

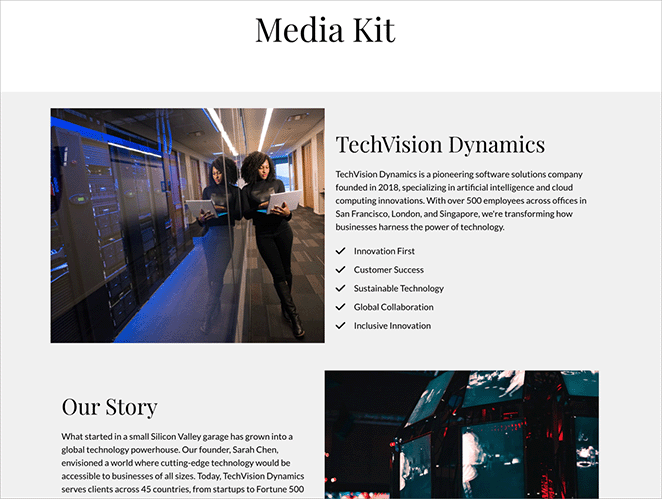
Here’s a preview of the media package web page I’ve made on this tutorial:

✏️ Be aware
After publishing, I like to recommend including your media package web page to your web site’s foremost menu or footer navigation so it’s simple to search out. You are able to do this by going to Look » Menus in your WordPress dashboard.
Bonus Tricks to Optimize Your Media Package Web page
Let me share some suggestions I’ve discovered from creating media kits that really get outcomes.
Arrange Your Content material Strategically
Begin by maintaining your most spectacular statistics and achievements “above the fold” – that’s the a part of your web page guests see first with out scrolling. Subsequent, place your obtain buttons and speak to type close to the highest too, making them simple to search out.
Moreover, break up lengthy sections with subheadings and white area. This makes your media package simpler to scan, which is essential since most individuals skim by means of pages first.

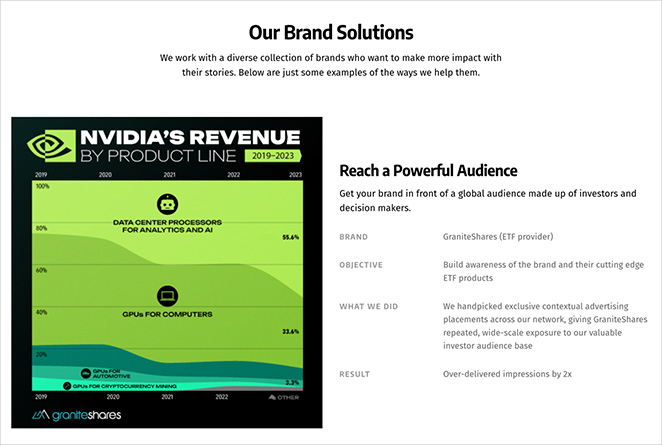
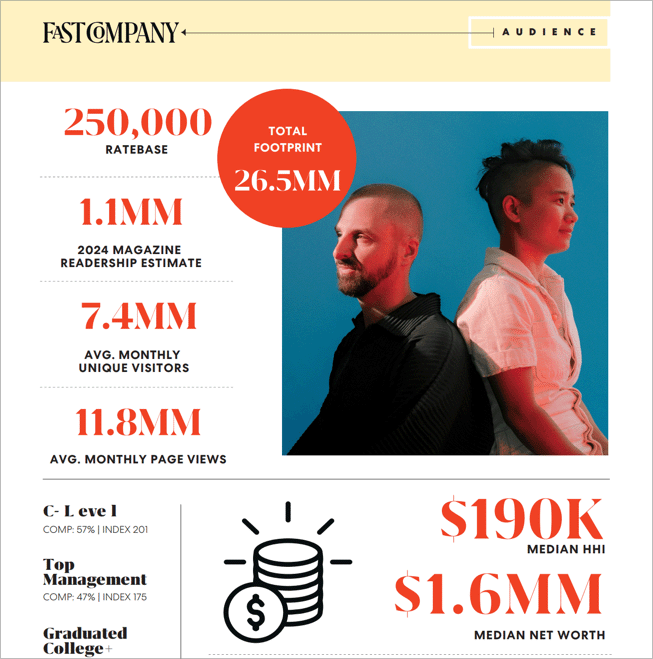
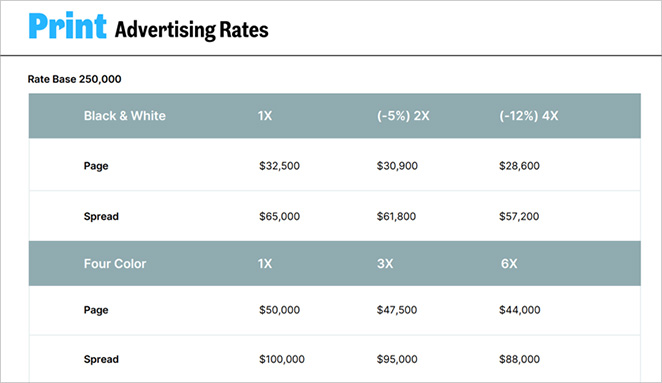
I like how the Quick Firm has used headings and daring typefaces to make their most essential stats soar out from the web page.
Enhance Kind Conversions
Shifting on to your contact type, it wants to face out and be simple to make use of. First, hold it brief with simply 3-4 fields most. Then, use a contrasting coloration for the submit button so it catches consideration.
Lastly, add a transparent call-to-action above the shape, and at all times embody your anticipated response time.
Pace Up Your Web page
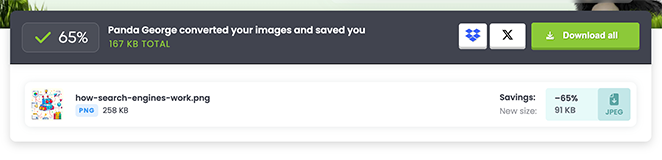
In terms of web page velocity, giant media information can decelerate your media package. To unravel this, compress all photos earlier than importing them to WordPress.

After that, use PDF information as a substitute of enormous picture information for downloadable content material each time potential. For extra particulars, see my information on easy methods to velocity up WordPress.
Create Efficient Calls-to-Motion
As for guiding guests, each part ought to lead them towards contacting you. Somewhat than utilizing generic textual content like “Contact Us,” attempt particular phrases resembling “Obtain our model property” or “View our partnership choices.”

Moreover, make your buttons descriptive and action-oriented with textual content like “Schedule a name” or “Get in contact at the moment.”
Maintain Your Media Package Recent
Lastly, concentrate on maintaining your content material present. Begin by updating your site visitors statistics month-to-month and reviewing group data as wanted. Then, refresh case research and testimonials quarterly to point out current success tales.

Assessment pricing and packages yearly to make sure they replicate present market charges.
Get Higher Partnerships with Your Media Package
Your media package is a wonderful software for constructing partnerships and attracting alternatives. By following this information, you’ve created a web page that appears skilled and makes it simple for potential companions to search out the data they want.
If you happen to’re able to dive in, use SeedProd to construct your media package web page simply with out writing code.
Listed here are some associated guides to assist develop your small business:
Thanks for studying! We’d love to listen to your ideas, so please be happy to go away a remark with any questions and suggestions.
You can even observe us on YouTube, X (previously Twitter), and Fb for extra useful content material to develop your small business.




